This Item Ships For Free!
React element command 2016 sale
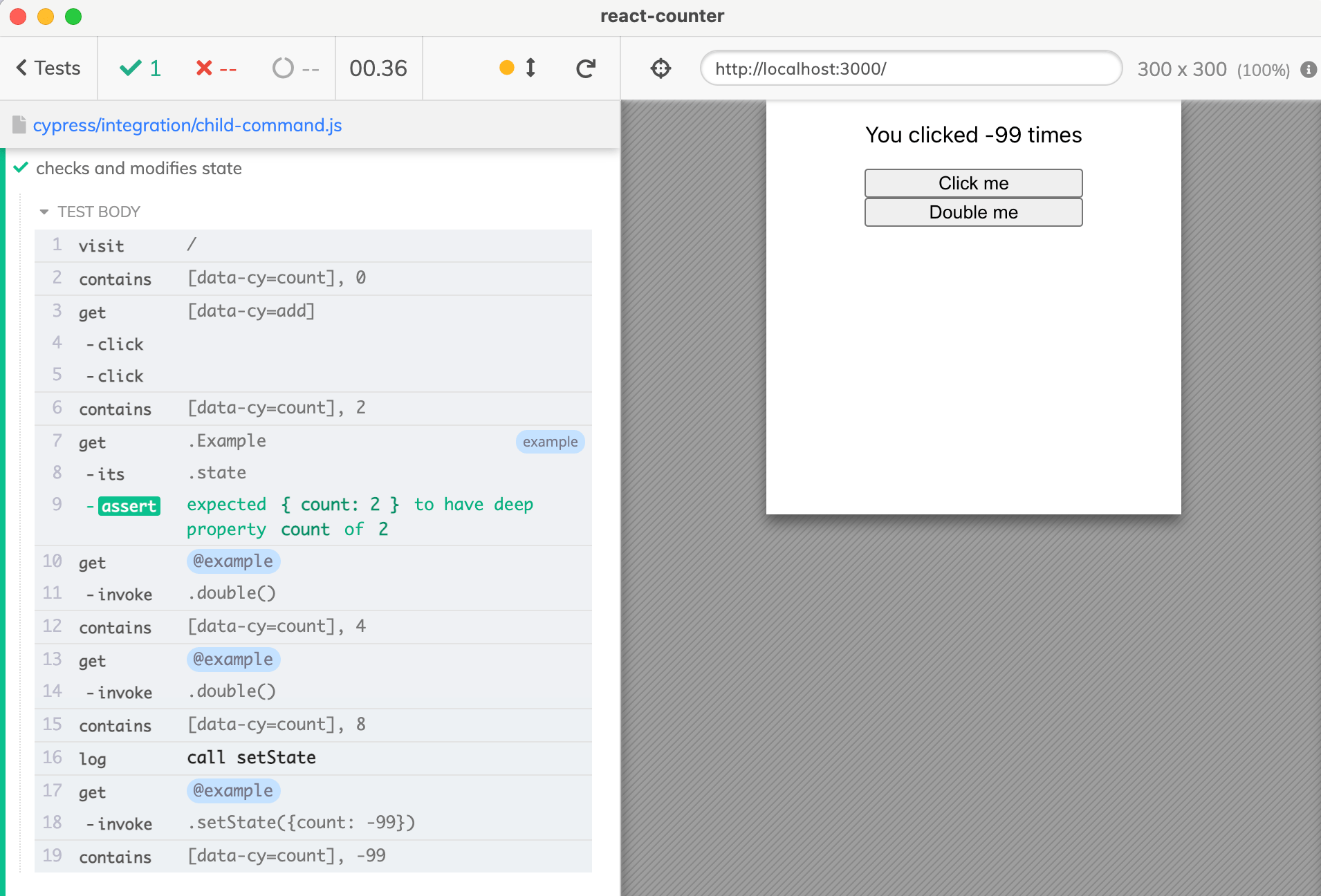
React element command 2016 sale, Access React Components From Cypress E2E Tests Better world by sale
4.98
React element command 2016 sale
Best useBest Use Learn More
All AroundAll Around
Max CushionMax Cushion
SurfaceSurface Learn More
Roads & PavementRoads & Pavement
StabilityStability Learn More
Neutral
Stable
CushioningCushioning Learn More
Barefoot
Minimal
Low
Medium
High
Maximal
Product Details:
Product code: React element command 2016 saleJSX Element React Node React Element DEV Community sale, Access React Components From Cypress E2E Tests Better world by sale, Understanding React elements and JSX DEV Community sale, Building an Animated and Accessible Command Menu in React DEV sale, React.createElement React with Symfony SymfonyCasts sale, javascript React Native how to inspect the UI elements sale, Testing React Number Format Component Example Better world by sale, I asked ChatGPT AI to write React and JavaScript code I was sale, Testing React Number Format Component Example Better world by sale, Use Office UI Fabric React components in your SharePoint client sale, Using a React 16 Portal to do something cool by David Gilbertson sale, How to Create a Dark Mode Component in React DEV Community sale, How to Render Components Outside the Main ReactJS App Rapid7 Blog sale, GitHub react pdf viewer react pdf viewer A React component to sale, Designing a Seamless User Experience with Splunk React UI sale, How to Implement Infinite Scrolling in React by Making a Custom Hook sale, Create Responsive React Components with React Textfit SitePoint sale, WYSIWYG editing in React with Draft.js sale, Expanding and Collapsing Elements in React Native Modus Create sale, Using a React 16 Portal to do something cool by David Gilbertson sale, Using Web Components in a React Application sale, Create a model driven app field component in Microsoft Dataverse sale, Building a Sales Dashboard in React JS using FusionCharts sale, Build a Peer to Peer File Sharing Component in React PeerJS sale, reactjs React.js Keyboard navigation Stack Overflow sale, How to Build a Text Editor in React JS by Aalam Info Solutions sale, How to Convert a Component Design into an MUI React Code PDF sale, React enlightenment PDF sale, Excel Add In Development Using React XB Software sale, 5 Popular Automation Tools Used to Test React Native Apps sale, Getting started with React Native for Windows Microsoft sale, A few ways to approach Cypress Component Testing with React sale, Rendering Elements React sale, SharePoint Framework CRUD operations using React JS Nanddeep sale, How to Check React Version React Latest Version sale.
- Increased inherent stability
- Smooth transitions
- All day comfort
Model Number: SKU#7431226